Intro
Visual Studio Code Remote Development 让你可以在容器中、远程设备上、甚至是 Windows 的 Linux 子系统(WSL)上使用具有完整功能的开发环境。你可以:
· 在与部署环境相同的操作系统下开发,或使用更强悍、更专业的硬件。
· 将开发环境沙盒化,以避免影响本地计算机配置。
· 使新贡献者易于上手,并使每个人都处于一致的环境中。
· 使用本地操作系统上不可用的工具或 runtime,亦或管理它们的多个版本。
· 使用 Windows Linux 子系统开发 Linux 应用程序。
· 从设备或位置访问现有的开发环境。
· 调试在其他位置(例如客户站点或云中)运行的应用程序。
整个远程开发体系的原理就是,把前端可视化部分剥离出来,在浏览器上运行,而后端仅处理 Terminal、Application、Debugger、文件读写等工作流,具体架构如图:
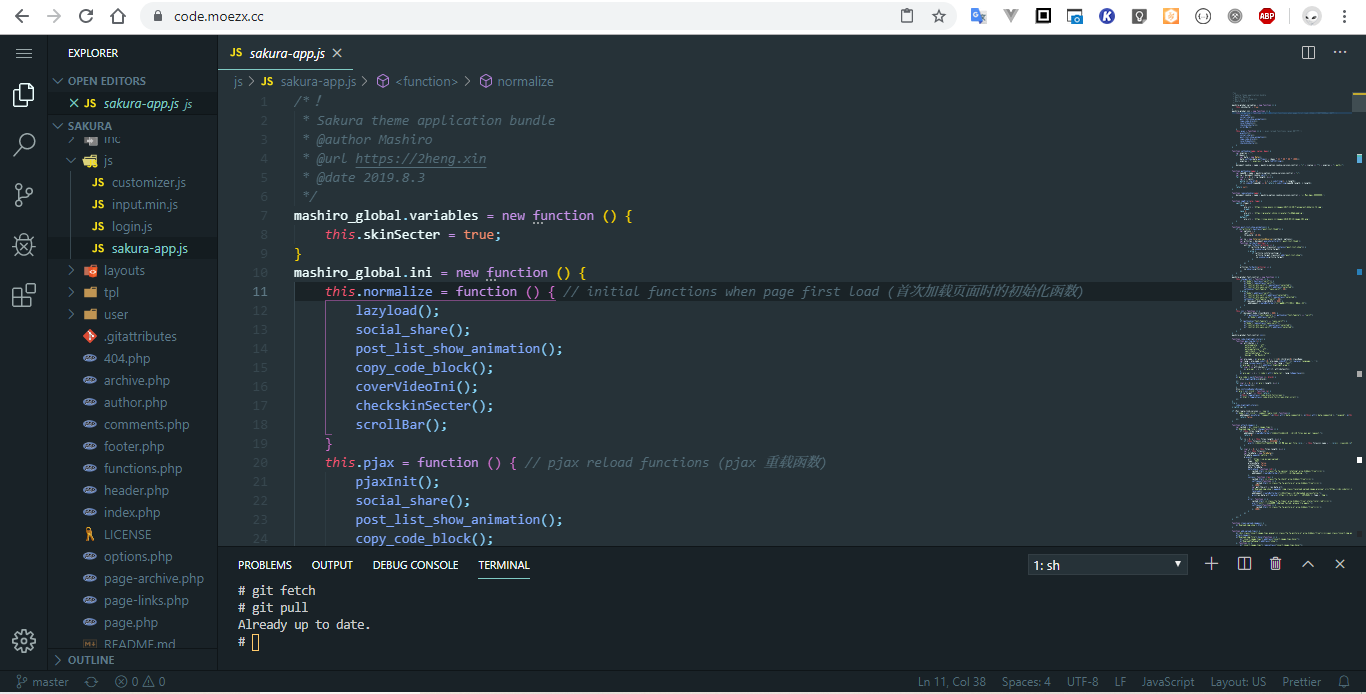
官方的 VSCode-remote 插件要求在本地安装 VSCode 和 remote 插件,通过 SSH 连接服务器上的 VSCode 服务端;而 coder.com 开源的服务器端——code-server——则可以直接在浏览器上访问 VSCode 的远程开发环境,这样一来,你可以在任何平台上使用 VSCode,甚至手机上。
安装配置很简单,这里有三种方法:Docker、运行二进制发行版、自行编译。这里我选择的是使用发行版。
配置要求
A 64-bit host with at least 1GB RAM and 2 cores.
官方给的配置要求,不过我单核其实也没啥问题。但是 VS Code 挺占内存的(2G 的机器,大概占了我 1G 的内存)。平民 VPS 跑发行版应该问题不大,但是编译的话就别想了,内存肯定不够的。
安装 code-server
以 Ubuntu 18.04 为例:
下载安装并运行发行版,这里获取最新版:
wget https://github.com/cdr/code-server/releases/download/2.1655-vsc1.39.2/code-server2.1655-vsc1.39.2-linux-x86_64.tar.gz
tar xvzf code-server2.1655-vsc1.39.2-linux-x86_64.tar.gz
cd code-server2.1650-vsc1.39.2-linux-x86_64
# 设置密码
export PASSWORD=123456
./code-server --auth password
之后服务器将运行在本地 8080 端口,可以使用 Nginx 反代 8080 端口,也可以用 code-server 的参数自定义 host、端口、证书路径、SSL、socket 等,具体可用 ./code-server --help 查看参数说明。
Nginx 配置(非必须)
code-server 可以自定义域名并支持 SSL,不过还是习惯了 Nginx。
server{
listen 443 ssl;
listen [::]:443 ssl;
server_name code.moezx.cc;
location / {
proxy_pass http://localhost:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}
守护进程
创建 Systemd unit(请不要在 Windows 的文本编辑器上编辑以下文件,换行符不同可能导致 Linux 异常):
sudo nano /etc/systemd/system/code-server.service
添加下面的配置:
[Unit]
Description=Code Server IDE
After=network.target
[Service]
Type=simple
User=root
Restart=on-failure
RestartSec=10
Environment="PASSWORD=123456"
ExecStart=/path/to/code-server --auth password
StandardOutput=file:/var/log/code-server-output.log
StandardError=file:/var/log/code-server-error.log
[Install]
WantedBy=multi-user.target
启动服务即可,今后开机将自动启动:
systemctl start code-server
「樱花庄的白猫」原创文章:《Visual Studio Code Remote Development》,转载请保留出处!https://2heng.xin/2019/08/28/vscode-remote-development/
Q.E.D.
















Comments | 19 条评论
试试评论功能嘻嘻嘻嘻嘻
士大夫
重复提交测试
#大佬你好


以上,我是路过的老年人,大佬太强了。真的太强了!
大佬,怎么配置code-server的python和c++环境阿,我配置不来阿
大佬太厉害了吧
大佬知道怎么让vsc调用VS已经安装好的环境吗,我vs转vsc要重新配置环境这样太浪费我的c盘空间了。所以有什么办法调用的吗
大佬,可不可以交流一下左下角的小人怎么做的
@COLLDLL L2Dwidget.js
您好,如果我没看错,现在的l2d的这种样子的很可能是这个js,你感兴趣可以看看
nano真香(◔‿◔)
我理解的 remote-development 是我本地电脑的 VS code 安装 remote-development 插件,然后连接 docker/WSL/远程主机进行开发,这种方法不需要服务端安装任何东西。
看博主的意思是要把 VSCode 运行在服务器上吗?
@awen 最近也尝试了vscode-remote插件,同样是vscode核心进程在服务器上跑,本地只作前端显示,vscode的插件都是需要安装在服务器上的!
还支持 Docker 安装,可以试一下
@蝉时雨 没试在过 Docker 里面跑,能不能读取到 Docker 外的系统文件?
(=・ω・=)@Mashiro 应该可以的,如果 Docker 镜像支持的话,既然提供了 Docker 方式,外部配置应该支持~
厉害 ! 可惜我VPS配置太低了,装上可能会炸~
! 可惜我VPS配置太低了,装上可能会炸~
非技术的路过。