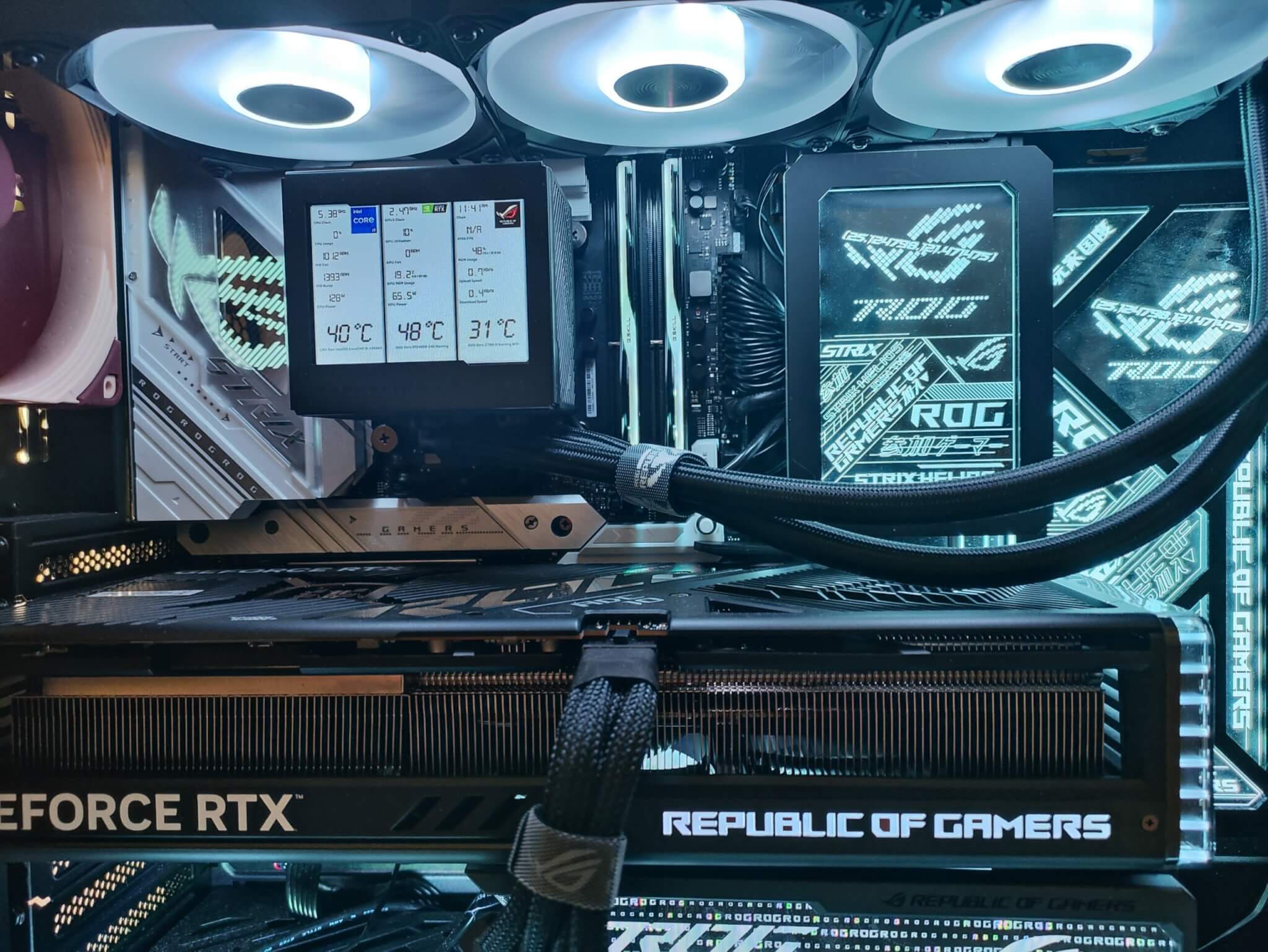
最近给电脑加了一块副屏,打算玩游戏的时候用来显示一下硬件状态。研究了一下发现大部分副屏监控的解决方案就是 HDMI/PD 连接电脑 + AIDA64 的状态监控页。AIDA64 的状态监控页有两种模式,一种是本地的 sensor panel,另一种是可以远程通过网页访问的 LCD,两种模式下的模板互不兼容,并且配置极其麻烦:基本上模板的分辨率是锁死的——别人的模板如果分辨率与自己显示器不一致很难调;如果从零开始自定义一个甚至得用 PS 切图,作为一名发者这自然是不能忍的。所以考虑调用 AIDA64 的 API、用自己熟悉的 web 框架来自定义一个便于开发和维护的监控页。
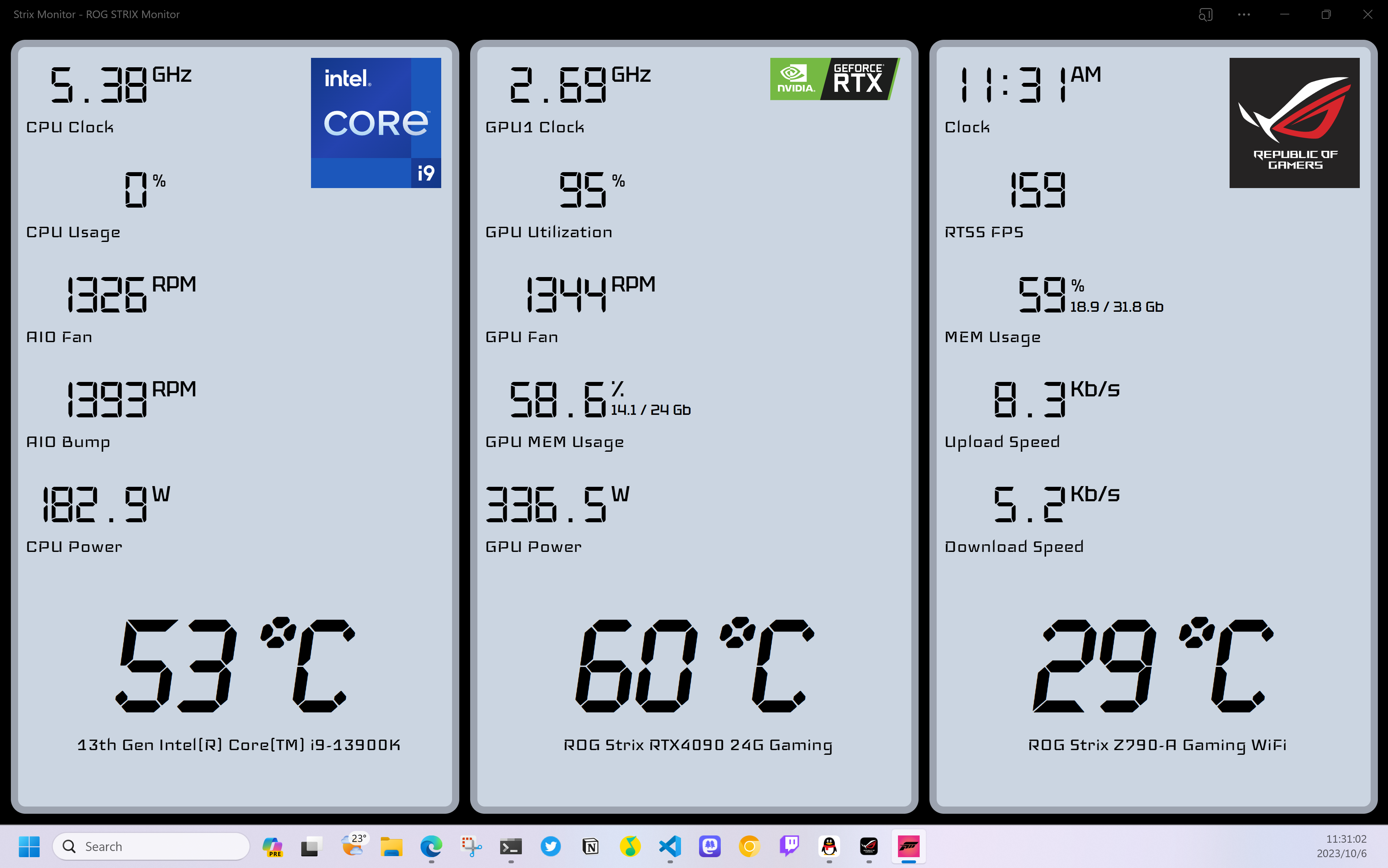
最终成果

AIDA64 API
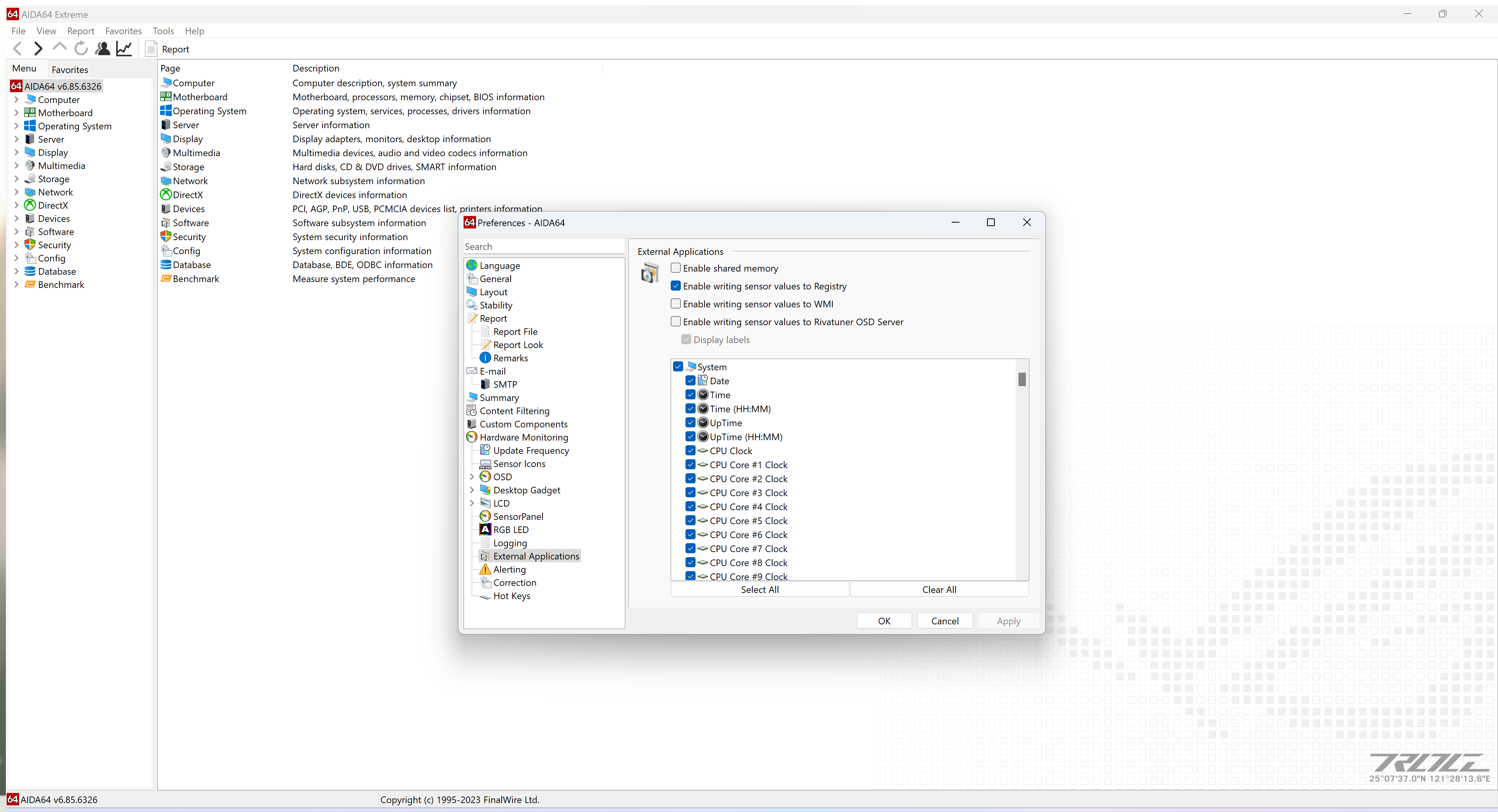
AIDA64 并没有提供现成的 Resty API,于是翻了一阵选项,发现一个外部程序(External Applications)选项,可以把监控数据写入共享内存、注册表以及 RTSS,RTSS 是提供了现成的 API,但是得用 C++ 代码调,我嫌麻烦,所以选择了写入注册表,之后在 HKEY_CURRENT_USER\Software\FinalWire\AIDA64\SensorValues 下面就能看到监控数据了。如此一来剩下的就很简单了,本地起一个服务,定时轮询注册表数据,然后通过 web socket 把实时数据推送给网页即可。
使用
网页开发用的是 React,唯一的难点可能就是监控页怎么设计吧,姑且按照自己的口味撸了一个 🙈
剩下的开发过程也没啥好赘述了,直接上代码和使用方法:
https://github.com/mashirozx/strix-monitor
国内加速镜像:
https://git.mashiro.top/mashiro/strix-monitor
环境要求
这个程序主要是面向有一定动手能力的用户,对技术的要求不高,但至少需要明白如何打开 Powershell 或者 CMD,如何运行命令,会使用 VSCode 简单修改一下代码。如果是纯小白,建议还是直接折腾 AIDA64 的面板吧~
电脑需要安装 Node.js,我用的版本是 18,理论上应该 14 以上都能用。建议安装 git,后续方便拉取更新。
AIDA64 配置

如图所示配置,勾选将监控数据写入注册表并在下方勾选想要监控的项目,如果使用我的模板可以暂时全部勾上。
调整代码参数
AIDA64 各项传感器监控数据在不同硬件配置下会有所区别,这里我没有花精力去做自动适配,所以需要自行修改项目代码以适配各种硬件情况。
第一步 克隆项目
git clone https://github.com/mashirozx/strix-monitor.git
# 或者用国内加速镜像
git clone https://git.mashiro.top/mashiro/strix-monitor.git
也可以直接下载项目的 zip 文件。
第二步 安装依赖
我们使用 pnpm 作为包管理工具,请勿使用 npm 或者 yarn。
# 安装 pnpm,npm 命令仅会在这里用一次
npm i -g pnpm
# 安装项目依赖
cd strix-monitor
pnpm i
第三步 启动 web socket 监控服务
pnpm wss
保持窗口打开,关闭窗口程序将退出。
第四步 同步 AIDA64 数据
pnpm update-aida64
这时你的 AIDA64 数据结构会被同步到 aida64.d.ts 文件中,内容类似下面:
declare type Aida64 = {
SDATE: {
label: 'Date';
value: '2023/8/6';
};
SCPUCLK: {
label: 'CPU Clock';
value: '5500';
};
'SCC-1-1': {
label: 'CPU Core #1 Clock';
value: '5500';
};
}
其中 SDATE、SCPUCLK、'SCC-1-1' 是数据指标的 key,label 是对应维度的说明,value 是实时监控的值。注意这个文件只是用来定义数据结构类型,它的值并不需要实时更新。
第五步 根据自己的数据结构调整代码
用 VSCode 打开 themes\ThemeDigit\index.tsx 这时大概会看到 VSCode 显示很多错误提示,都是 data?.XXXX 下标着红色波浪线,这些就是你的电脑监控数据和我的监控数据不同的地方了,按照刚刚生成的 aida64.d.ts 文件,从中找到对应指标的 key,替换到 data?.XXXX 的 XXXX 上,如果没错,下方的红色波浪线就会消失。
第六步 启动 dev server
pnpm start
这一步用来检查修改的代码是否正确,启动后在浏览器访问 http://localhost:3000 就能看到监控页了,如果有报错或者数据缺失,按提示继续修改代码。注意 FPS 一项需要启动 RTSS 服务,同时正在运行游戏才会显示数据,平时就是显示 N/A(RTSS 是啥?安装微星小飞机的时候一起安装的那个插件,也可以单独到这里下载);而如果其他项目显示 N/A 就可能是你的数据源配错了,请调整对应指标的 key。
第七步 启动正式服务
上一步确认展示内容正常后,关闭第三步和第六步中启动的那两个命令行窗口,然后运行:
pnpm build
然后在文件管理器中直接双击 run.bat 文件启动服务,这时就能通过 http://localhost:3000 访问正式的监控页了。以后每次开机都需要双击 run.bat 启动监控服务,你可以给它创建桌面快捷方式或者添加到开机启动项,注意启动服务之前需要先启动 AIDA64,可以把 AIDA64 的开机自动启动打开。
其他事项
正式服务包含两个程序:ws 服务 和 web 服务,run.bat 会同时启动两个服务,但你也可以分别启动:
# ws 服务
pnpm wss
# web 服务
pnpm start
ws 服务必须和 AIDA64 在同一台电脑上运行,因为要读取注册表。
后续开发
项目里面只有一个我自用的主题,如果你有开发能力,可以在 themes 下创建文件夹,编写自己的主题,然后在 app\page.tsx 里面引入自己的主题。
目前项目状态是个人自用,所以字段都是硬编码进去的,如果后面用的人多了可以考虑做成可以直接在前端动态配置的形式,然后用 Electron 或者 UWP 套一层壳,这样就算是小白应该也能用了。
「樱花庄的白猫」原创文章:《基于 AIDA64 和现代 web 技术的电脑性能监控页》,转载请保留出处!https://2heng.xin/2023/10/06/strix-monitor/
Q.E.D.













Comments | 24 条评论
我喜欢你
这个为什么不能评论带图?
大佬,想咨询下目前有成熟方案做集中化的传感器监控吗,自己有多个主机都需要监控cpu/显卡等负载和传感器情况,仅提供能发布restapi的服务供采集程序调用或提供简单编码方式将数据推送给指定服务端的搞法就行,目前我没找到有很方便的能采集传感器数据的这类程序,感觉你这套方案已经比较接近我的需求了,只是说针对单一设备进行监控
嘿嘿